Navaco Customer Club
Project
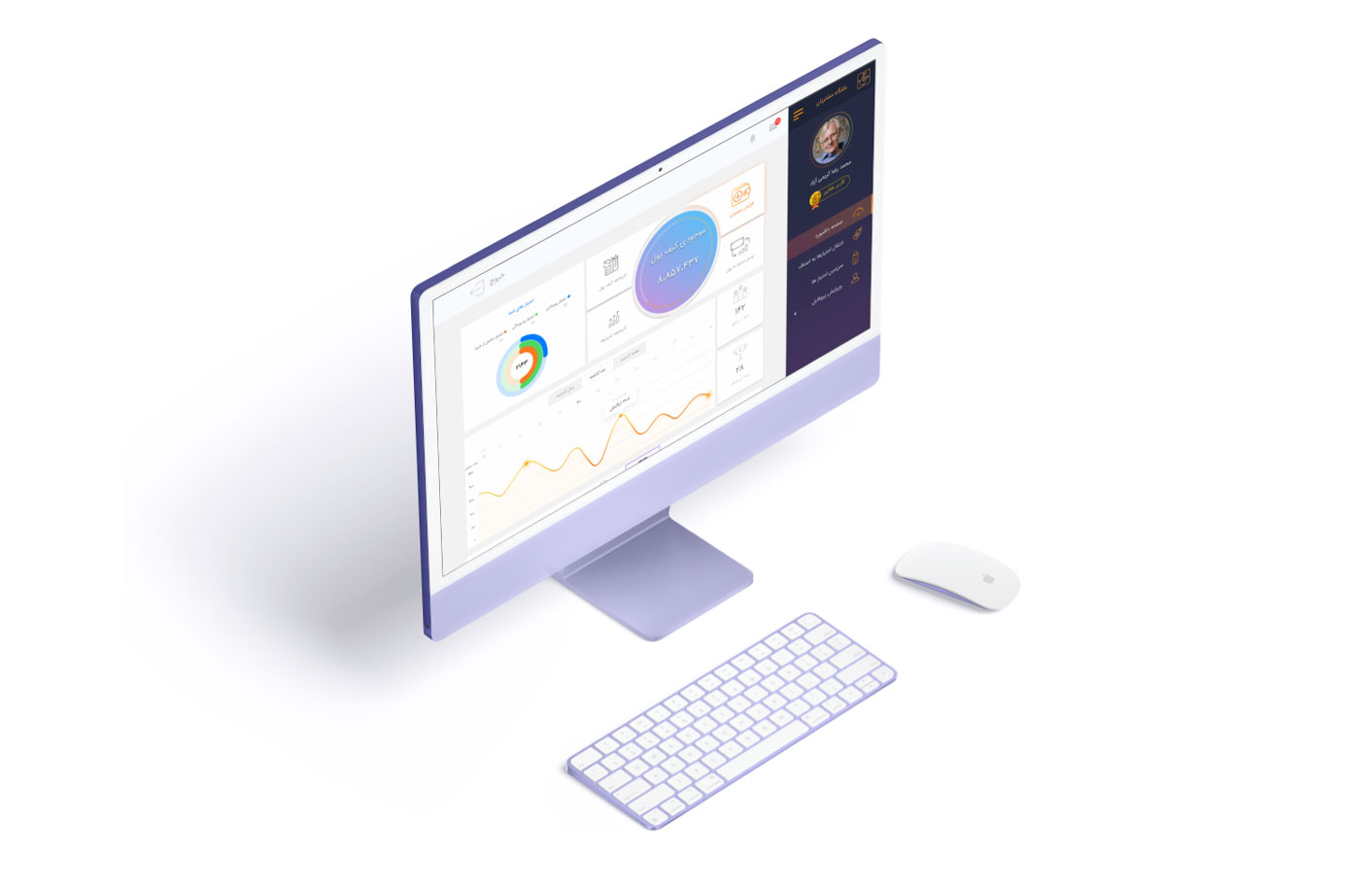
Navaco customer club is a web–based app that
credit card acceptors of the bank can benefit
My role
Explore personas
Facilitate sketching sessions with the
wider team
Turn complex requirements into epics
and user stories
Create prototypes for usability testing
Objective
Provide service for credit card machine
acceptors of the bank to gain scores and
search the events all across the city to
spend their score and get notified of any
new upcoming lottery.
Research method
stakeholder interviews
Prototype testing
Information Architecture
Persona
Market research analysis
User Stories
User Research
because of the nature of the project in the first step, we did stakeholder interviews to understand what are the KPIs that we want to focus on.
the type of problem that we were going to solve was that we wanted to convince the very specific type of customer of the bank(small businesses that use the card reader machine of the Maskan Bank) to promote and create events for their business on the platform and to track their transactions so, in this way, the usage of the credit card machine will increase.
when we understood the problem we continued our research by interviewing our target users and try to extract user stories from them. When the problem is not well understood, solutions only create new problems. In fact, there’s no guarantee the solutions will address the problem at all. Conversely, the more we understand the problem, the more likely we understand the root cause and can suggest new ideas to solve the problem in the right way.
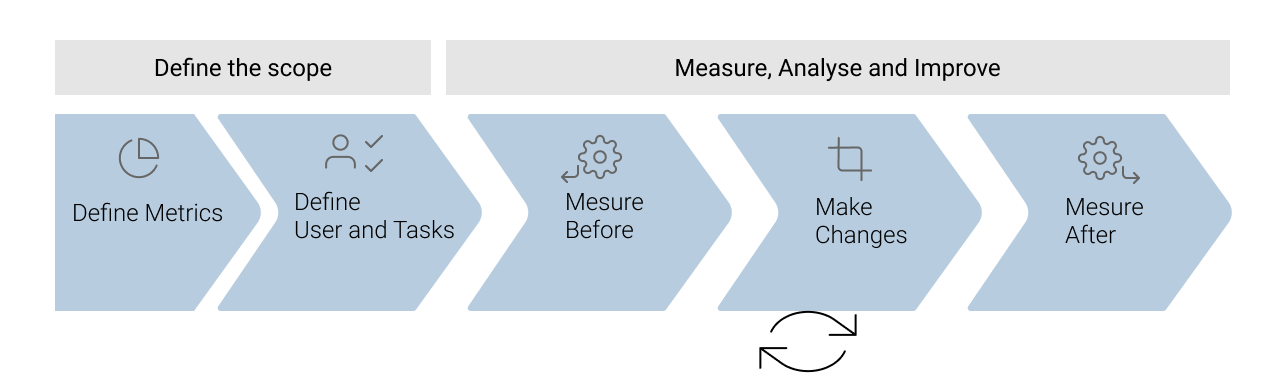
Besides the importance of the KPI’s that we can measure, I also used a framework to track all these metrics. For example, I used a framework for defining tasks, users, and metrics, and then measure before and after making changes:
in order to define these metrics, I needed to understand the company’s business goals, direction, and objectives. with these definitions, I was able to align the project objectives to the UX strategy and focus on what we should design to help the company reach these goals.
Brainstorming
We conducted 3 sessions for brainstorming. We had gathered numerous ideas from our first session, but a lot of them were not technologically feasible. The Brainstorming Session 2 exposed us to ideas from other people outside our group, which broadened our perspective on different ways we can approach the solution. The Brainstorming Session 3 was most productive, we had more consolidated ideas, most of which seemed structured and technologically feasible and qualified as stand-alone solutions.
User Stories
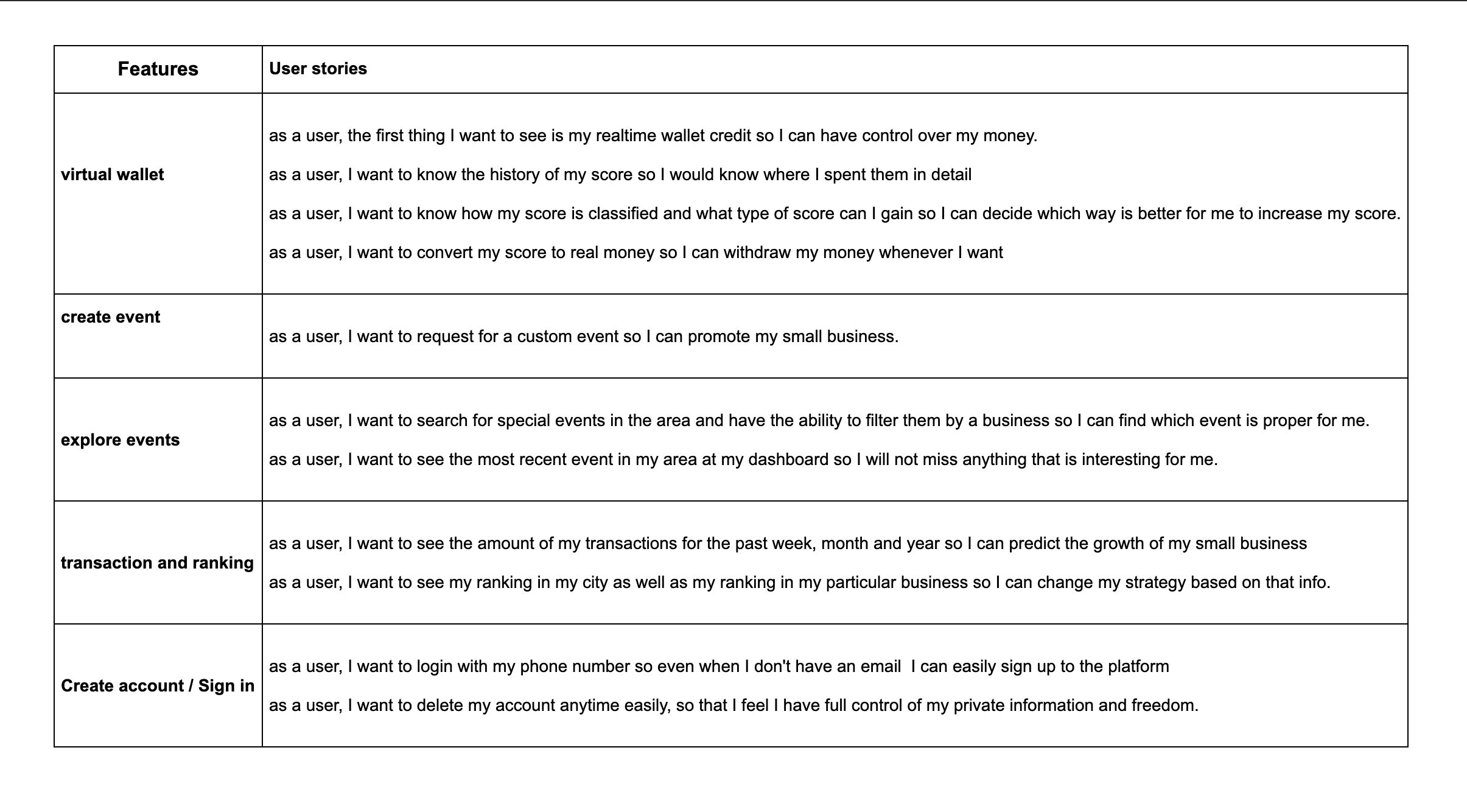
In order to formulate a clear description of the product feature requirement, and to make sure all the features are from an end-user viewpoint, I create a user story.
here are some of our findings during the user research. here is some part of the whole user stories:
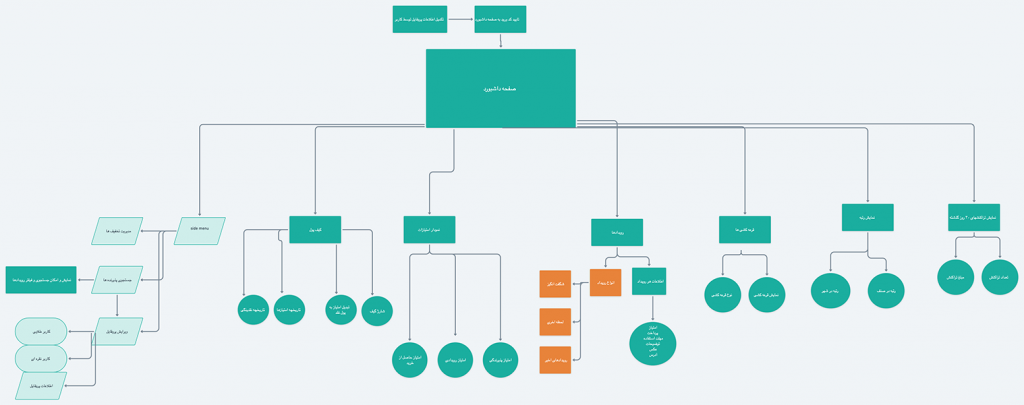
Site Map
Based on research gathered in the research phase, user personas and journeys were created, which played an integral role in crafting a new, simplified site map.
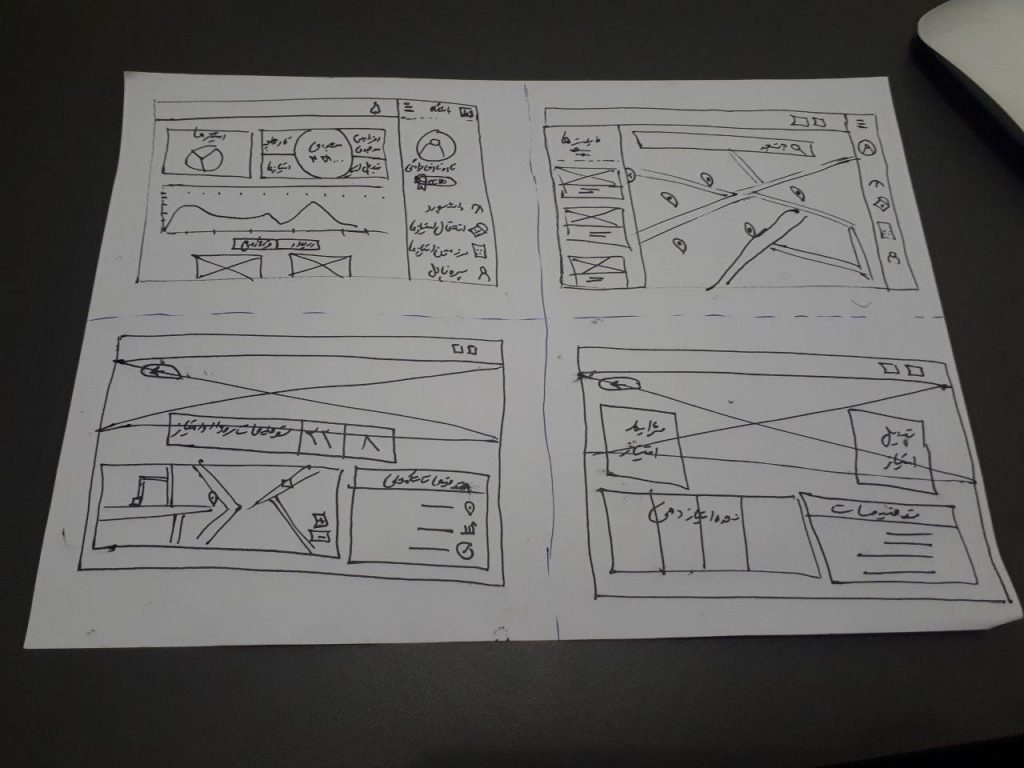
sketching
Once I presented the user personas, journeys, and site map to the stakeholders and other team members, I took pencil to paper to sketch out all the pages needed to be designed for user testing and development
Paper sketches
By this point, I knew there are some other key points that stakeholders wanted to include in the system such as converting scores to money.
Challenges
From our research, it was pretty clear that the most important things to the user are knowing their wallet balance and how to increase their score and of course how to spend them
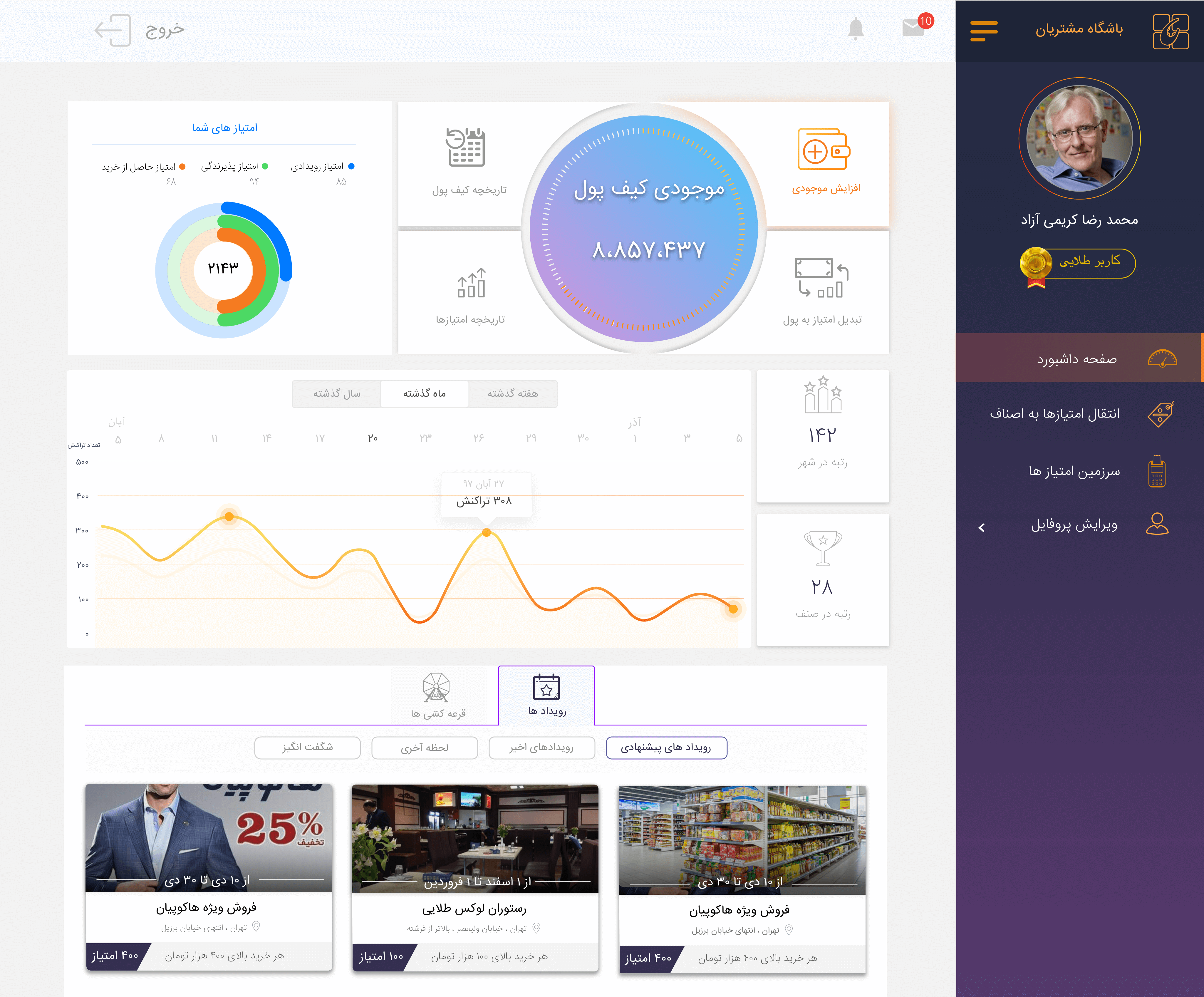
Design
Using Sketch as a design tool, I drew inspiration from other websites, design trends, and color palettes, typography, iconography, patterns, imagery, and effective use of space I crafted a HiFiprototype ready to test on users.
I designed the account balance with all its functionality and the scores at the user’s attention center.
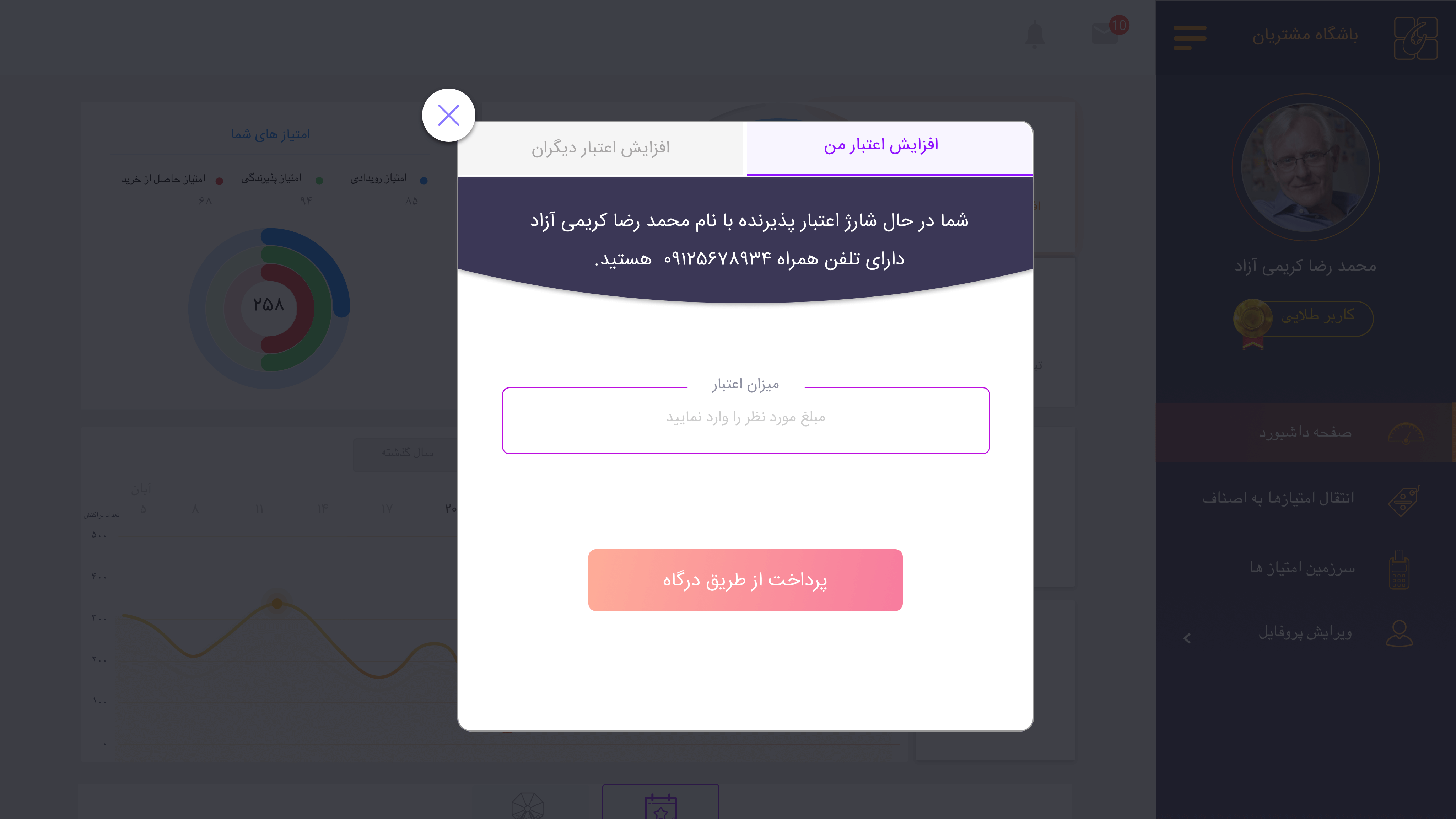
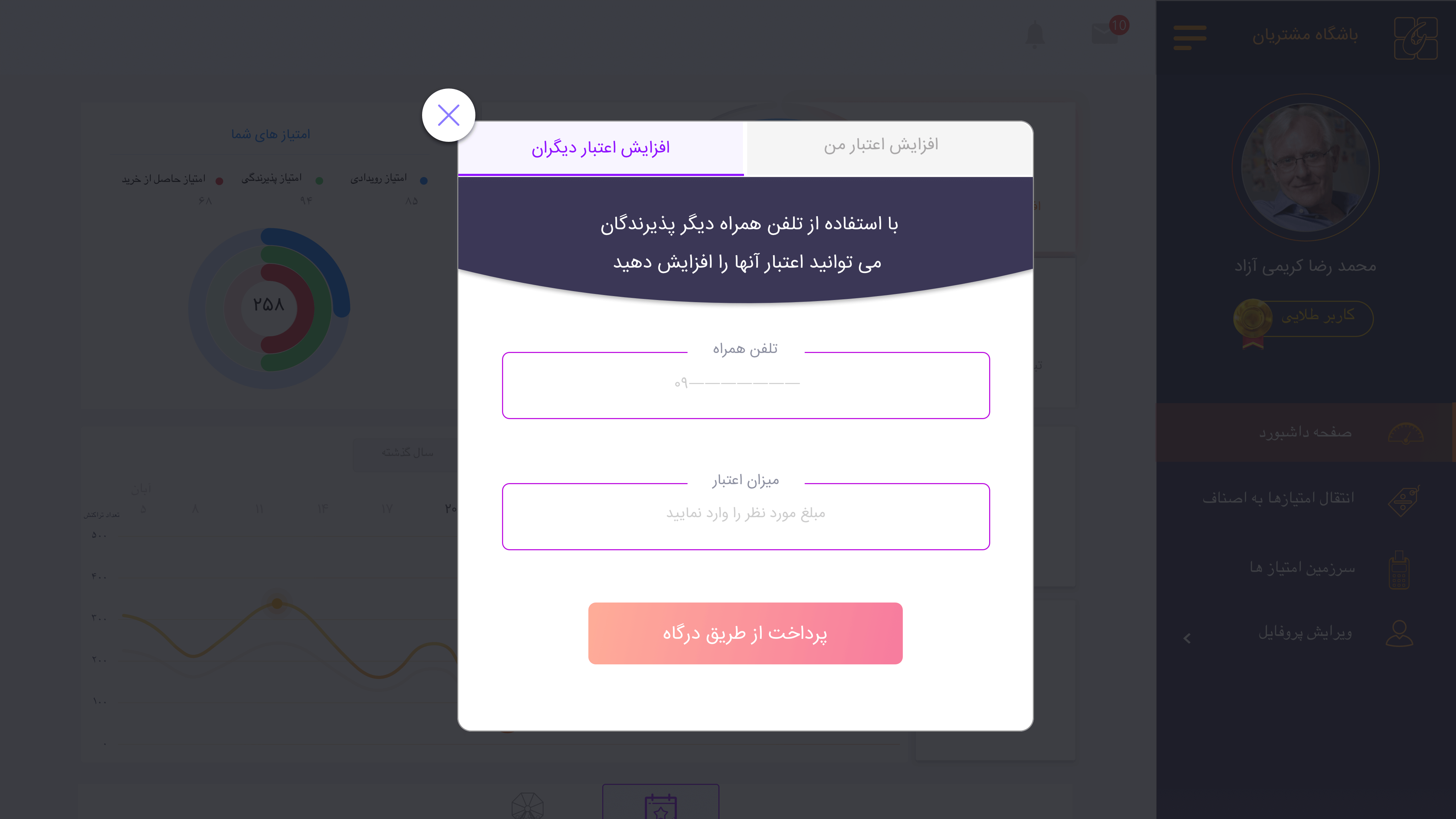
Increase balance account
we provide a simple Modal for increasing the balance account just by inserting the desired amount in the modal and going to the bank portal.
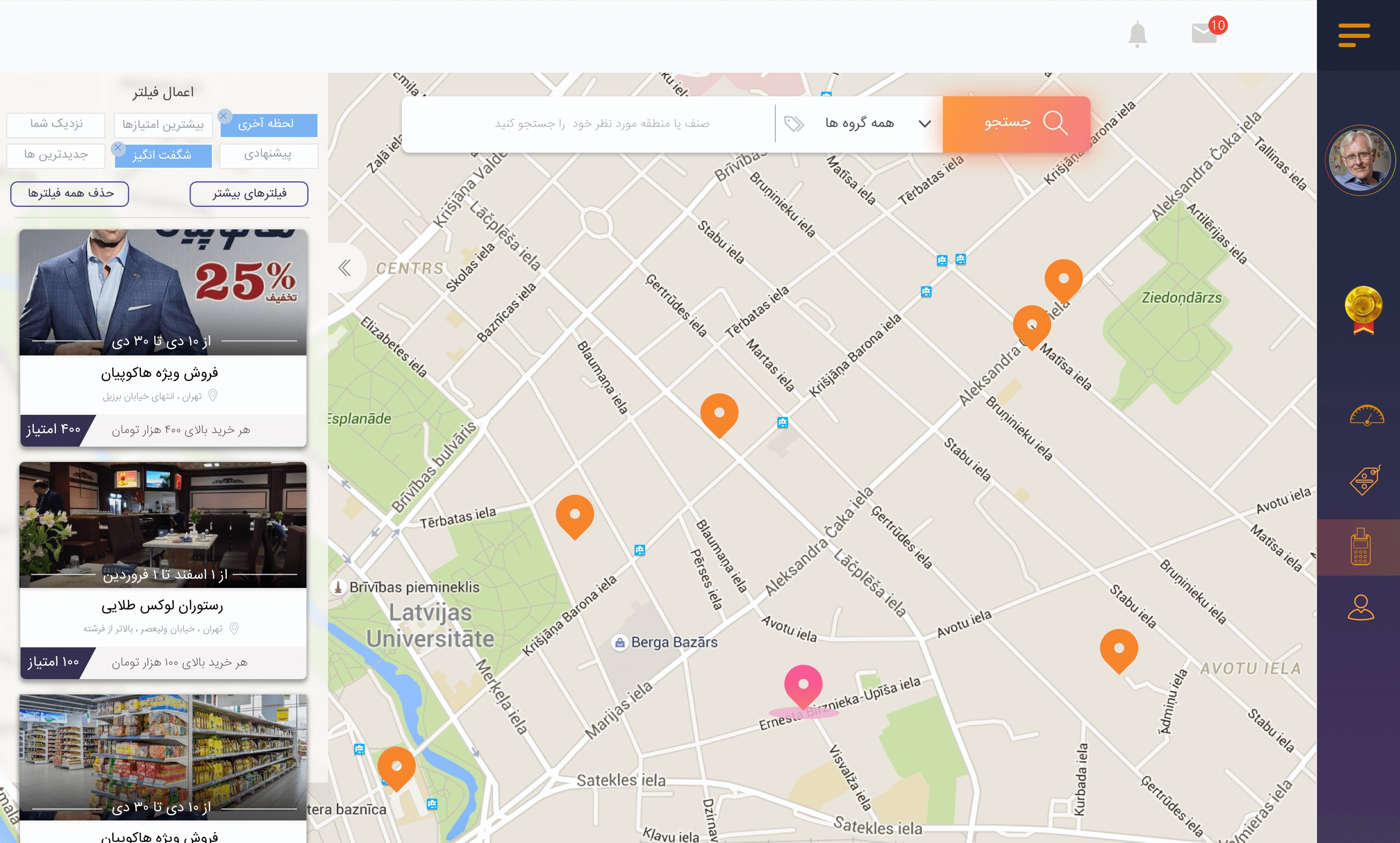
Design event page
for the events searching section, I designed a full-screen map with a search box on top. this design was from our personas and user research.
on the left, there is the card list of events with a clear filter on the top where users can filter events by their specification.
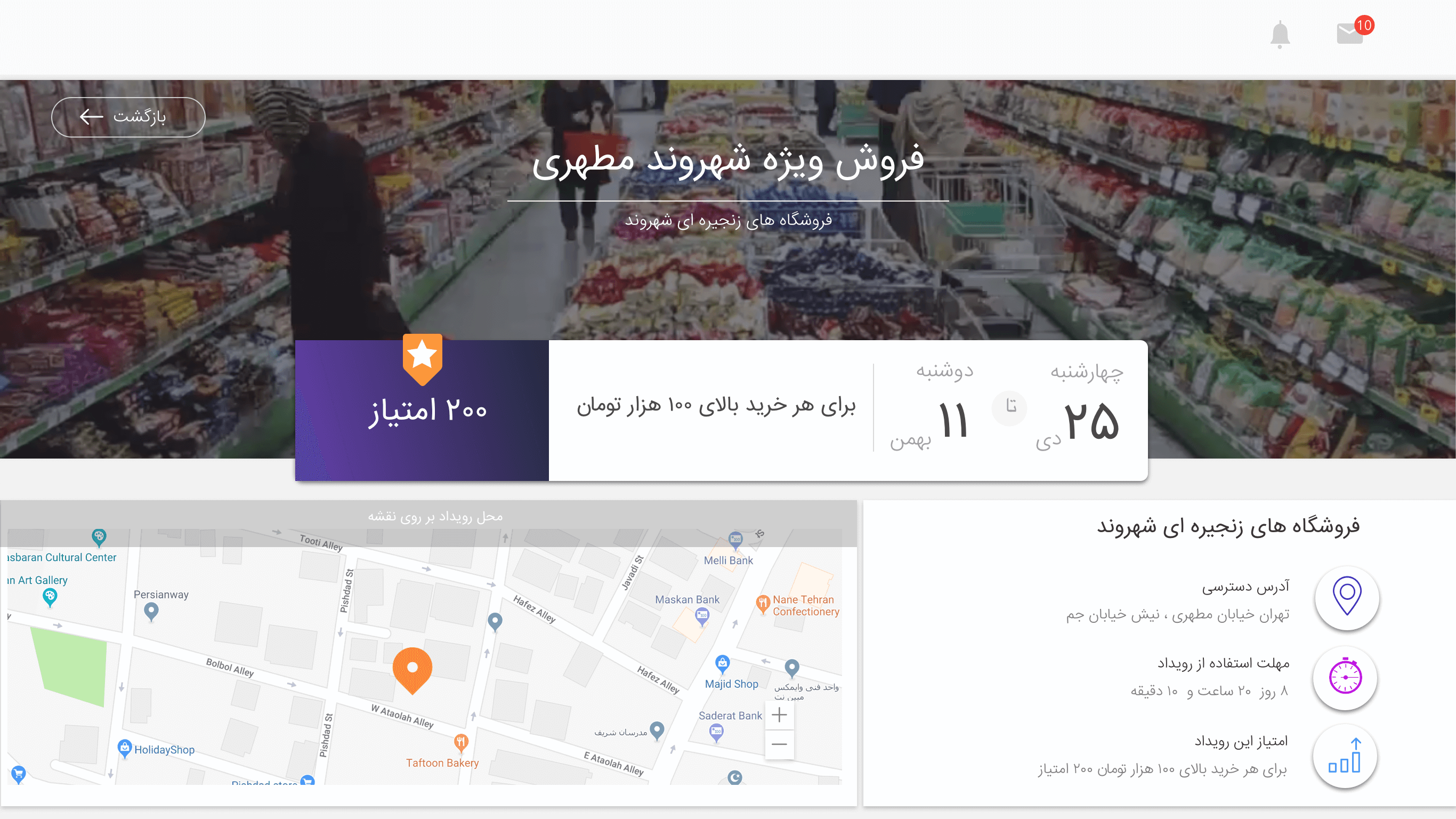
Event detail design
I completed the design process with the scores page section and detail about each event. I put information about the date and the score of the event in the middle of the page so users and detect the basic info about each event.
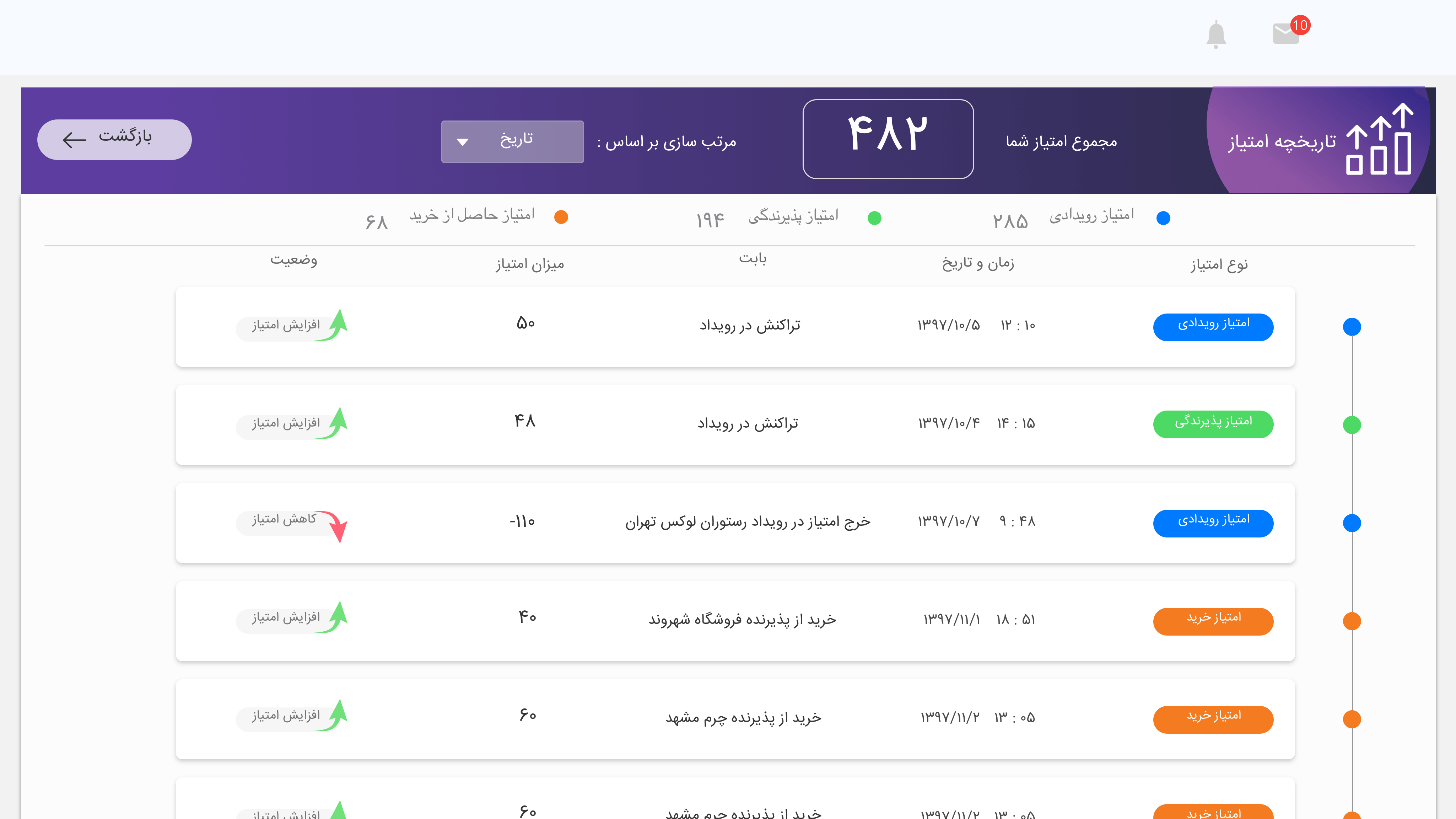
Scores page
for this page, we got 3 types of scores. I picked 3 kinds of color to represent each type of score.
in every record, we induced the reason for the score, in the research phase we notice that users want to know where and when they get the scores
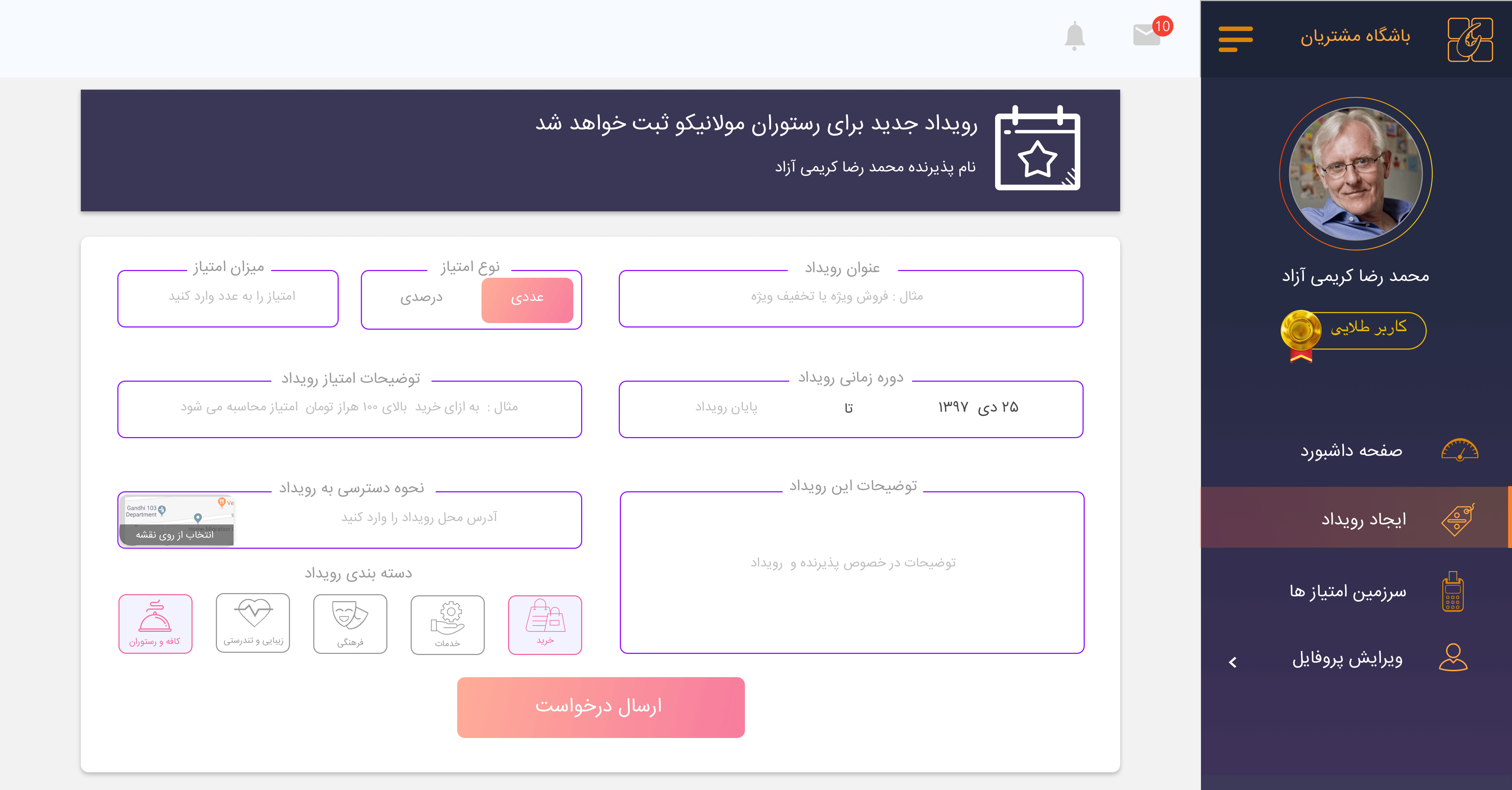
Create Event Page
here users can request their own events. for this page, we needed an intuitive form so users don’t get confused.
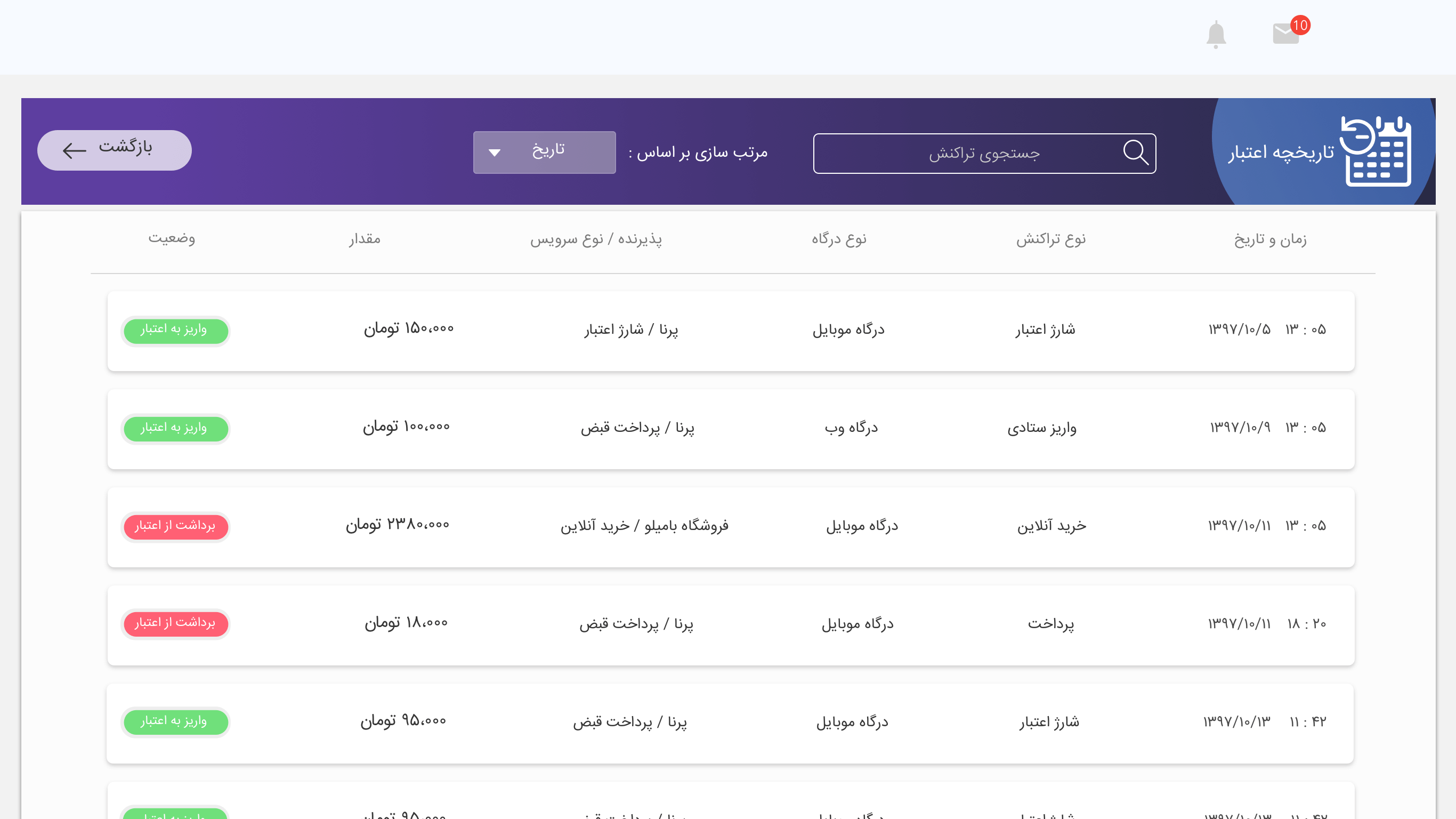
Credit history Page
here users can review all the history of the payments in detail.
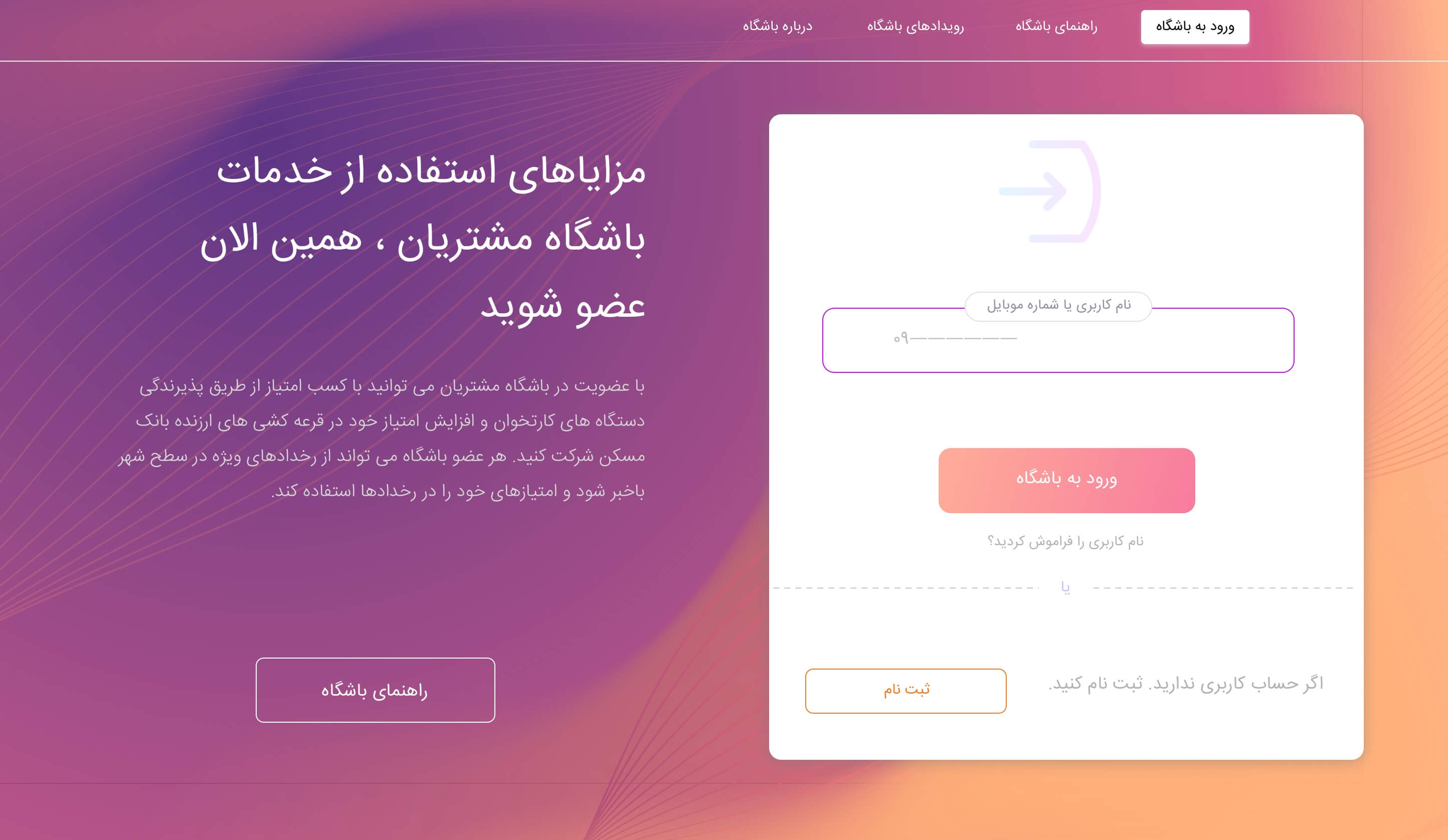
Login page
usability testing
I created some usability test scenarios to collect some feedback from our test users. I totally went through two rounds of usability testing, let the users play with the clickable prototype to go through basic tasks, and I take notes and implemented the changes. here is some usability test task that I included in tests.
Tasks:
Sign up:
- Let the users go through the onboarding screens;
- Edit profile info;
Home page:
- Let the users explore the main page and find the total amount of their wallet and their score;
- Try to add some amount to their wallet on the main page;
- Find your sales last week and last month;
- Find an event in a specific category
Explore events:
- Let the users explore and search events near their current locations;
- Try click the event pin on the map;
- Check out event details on the event page;
Hamburger menu:
- Edit your profile info;
- Request a new event
- Manage your privacy settings;
Iteration
Once linked up in InVision, the prototype was tested on users that fit within the persona groups identified in the
research phase. By creating space for open and honest feedback and asking non-bias questions in face-to-face user tests, I was able to
extract valuable insights, prioritize, and implement changes to the design. Once the design was updated, the prototype
was signed off by the client, passed on for development, and finalized by Navico’s internal development team.